اگه تو زمینه طراحی UX کار کرده باشید یا بهش علاقه داشته باشید، احتمالاً کلمه وایرفریم (Wireframe) به گوشتون خورده. وایرفریم بخش مهمی از فرآیند طراحی محصوله. اما وایرفریم چیه و چرا اهمیت داره؟
تو این پست، در مورد وایرفریم ها و هر چیزی که باید در موردشون بدونید با هم صحبت خواهیم کرد. کار رو با تشریح آناتومی یا همون ساختار یک وایرفریم شروع میکنیم – در مورد چیستیش بحث میکنیم و اینکه کجای فرآیند طراحی محصول شما قرار میگیره و چه ویژگیهایی تو یک وایرفریم گنجونده شده. سپس نگاهی به انواع مختلف وایرفریمها و ابزارهای مورد نیاز برای ساختن اون ها میندازیم و با چند نمونه وایرفریم برای نشان دادن تنوع اونها و نحوه شروع به استفاده از وایرفریم ها کار رو به پایان میرسونیم.
وایرفریم چیست؟
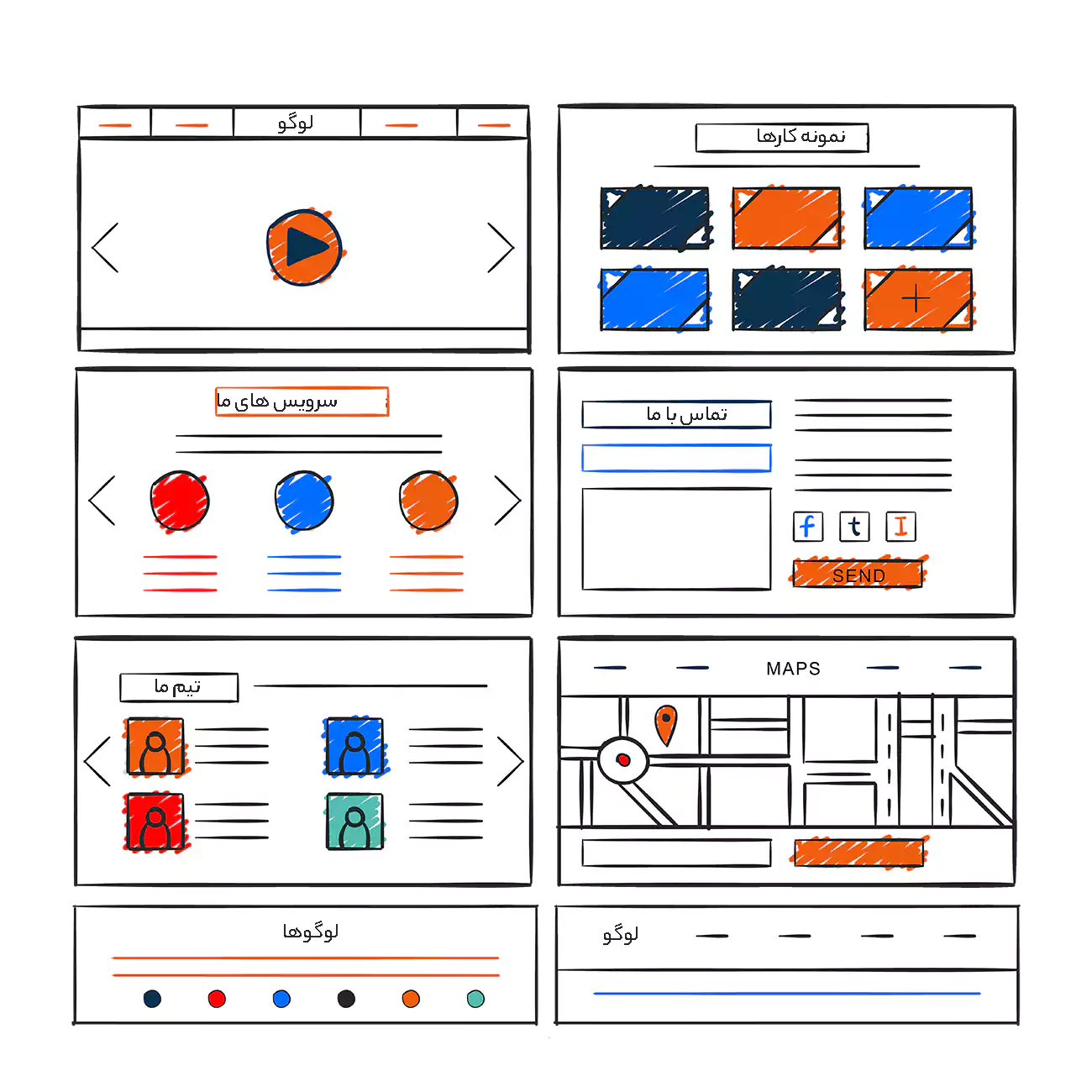
وایرفریم که بی شباهت به طرح های معماری نیست، یک طرح کلی دوبعدی از یک صفحه وب یا برنامه است. وایر فریم ها یک نمای کلی از ساختار صفحه، طرحبندی، معماری اطلاعات، جریان کاربری، عملکرد و رفتارهای مورد نظر ارائه میدن. از اونجایی که وایر فریم معمولاً مفهوم اولیه محصول رو نمایش می ده، استفاده از المانهای استایل، رنگ و گرافیک توی اون به حداقل می رسه.
وایرفریم ها رو هم میشه با دست ترسیم کرد و هم به صورت دیجیتالی ایجاد کرد و این به میزان جزئیات مورد نیاز بستگی داره.
وایرفریمینگ روشیه که معمولاً توسط طراحان UX یا تجربه کاربری مورد استفاده قرار می گیره. این فرآیند به همه ذینفعان اجازه می ده تا قبل از اینکه توسعه دهندگان، رابط کاربری رو با استفاده از کد بسازن، در مورد مکان قرار گرفتن اطلاعات با هم توافق کنن.
برای اطلاعات بیشتر راجع به تجربه مشتری (CX)، حتما به صفحه “تجربه مشتری چیست؟ + جدیدترین استراتژی های بهبود تجربه مشتری” ما مراجعه کنید.
وایرفریمینگ چه زمانی انجام می شه؟
فرآیند وایرفریمینگ معمولا در طول مرحله اکتشافی چرخه عمر محصول اتفاق میفته. در طول این مرحله، طراحان در حال آزمایش دامنه محصول، همکاری روی ایده ها و شناسایی الزامات تجاری هستن. یک وایرفریم معمولا طرح یک صفحه و به که به عنوان نقطه پرش برای طراحی محصول مورد استفاده قرار میگیره.
با استفاده از بینشهای ارزشمند جمعآوریشده از بازخورد کاربران در مورد وایرفریم، طراحان میتونن دفعه آینده طراحی دقیقتری از محصول – مثلا نمونه اولیه یا ماکت – رو ارائه بدن.
دیگه وقتشه درآمد کسب و کارت رو افزایش بدی
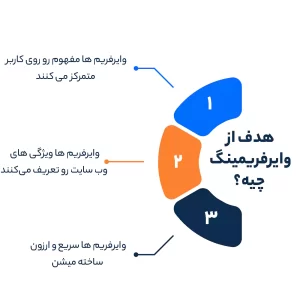
هدف از وایرفریمینگ چیه؟
وایرفریمها سه هدف کلیدی رو دنبال میکنن: مفهوم رو متمرکز بر کاربر نگه میدارن، ویژگیهای وبسایت رو شفاف سازی و تعریف میکنن، و ایجاد اونها سریع و ارزونه. بیاید هر یک از این اهداف رو با جزئیات بیشتری بررسی کنیم.
1. وایرفریم ها مفهوم رو روی کاربر متمرکز می کنند
وایرفریم ها به طور موثر به عنوان ابزار ارتباطی مورد استفاده قرار میگیرن. اون ها دریافت بازخورد از کاربران رو تسهیل میکنن، جریان مکالمه و گفتگو با ذینفعان رو برقرار میکنن و ایدههایی رو بین طراحان ایجاد میکنن. انجام آزمایش کاربری تو مراحل اولیه وایرفریمینگ، به طراح این امکان رو میده تا بازخوردهای صادقانه دریافت کنه و نقاط کلیدی که به ایجاد و توسعه مفهوم محصول کمک میکنن رو شناسایی کنه.
وایرفریمینگ راه مناسبی برای طراحان برای سنجش نحوه تعامل کاربر با رابط کاربریه. با استفاده از ویژگیهایی مثل Lorem Ipsum، یک متن شبه لاتین که به عنوان یک مکان نگهداری برای محتوای آینده عمل میکنه، طراحان می تونن از کاربران سؤالاتی مانند “انتظار دارید چه چیزی اینجا نوشته بشه؟” رو بپرسن.
این بینشها به طراح کمک میکنن تا متوجه بشه چه چیزی برای کاربر مناسب تره و در نتیجه محصولاتی ایجاد کنه که استفاده کردن ازشون راحت و آسون باشه.
2. وایرفریم ها ویژگی های وب سایت رو تعریف میکنند
هنگامی که ایده های خودتون رو به مشتریان تون منتقل می کنید، ممکنه اونها با واژگان فنی لازم برای متوجه شدن منظور شما از عباراتی مانند “hero image” یا “call to action” آشنا نباشن. اما ویژگی های خاص Wireframe به طور واضح به مشتریان شما نحوه عملکرد و هدف از به کار گیری شون رو نشون می دن.
همچنین همه ذینفعان رو قادر میسازن تا میزان فضای لازم برای تخصیص هر ویژگی رو بسنجن، معماری اطلاعات سایت رو به طراحی بصری اون متصل کنن و عملکرد و کاربرد صفحه رو روشن و شفاف سازی کنن.
مشاهده ویژگیهای یک Wireframe همچنین به شما امکان میده تا نحوه کار همه این ویژگی ها رو با هم تجسم کنید و حتی ممکنه باعث بشه تصمیم بگیرید تعدادی از این ویژگی ها رو حذف کنید. ممکنه احساس کنید این ویژگی ها به طور کامل با سایر عناصر صفحه همخونی ندارن.
3. وایرفریم ها سریع و ارزون ساخته میشن
میدونید بهترین ویژگی وایر فریم ها چیه؟ وایرفریم ها فوق العاده ارزون هستن و ایجادشون آسون و راحته. در واقع، اگه یه قلم و کاغذ داشته باشید، میتونید به سرعت یک وایرفریم رو بدون خرج کردن یک ریال ترسیم کنید. فراوانی ابزارهای موجود در این زمینه هم به این معنیه که میتونید ظرف چند دقیقه یک وایرفریم دیجیتال هم بسازید.
اغلب، زمانی که یک محصول بیش از حد آماده و به اصطلاح جلا داده شده به به نظر می رسه، میزان صداقت یا حقیقی بودن نظر کاربر در مورد اولین برداشتش از محصول کاهش پیدا میکنه. اما با افشا و در معرض دید قرار دادن هسته اصلی صفحهآرایی، ایرادات و نقاط ضعف رو میشه به راحتی شناسایی و بدون صرف زمان یا هزینه قابلتوجهی اصلاح کرد. هرچقدر که تو فرآیند طراحی محصول پیشرفته تر باشید، ایجاد تغییرات سخت تر میشه!
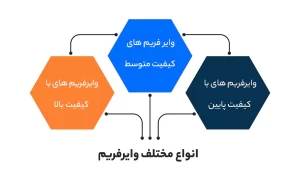
معرفی انواع مختلف وایرفریم
سه نوع اصلی از وایرفریم ها وجود داره: وایرفریم های با کیفیت پایین، وایرفریم های با کیفیت متوسط و وایرفریم های با کیفیت بالا. مهم ترین عامل تمایز بین این وایرفریم ها میزان جزئیات اون هاست.
بیاید به این موارد دقیق تر نگاه کنیم:
– وایرفریم های با کیفیت پایین
وایر فریم های با کیفیت پایین، نمایش های بصری اولیه صفحه وب هستن و معمولاً به عنوان نقطه شروع طراحی عمل میکنن. به همین دلیل، این وایر فریم ها نسبتاً ساده هستن و بدون هیچ گونه احساس مقیاس، شبکه یا دقت پیکسل ایجاد میشن.
وایرفریم های با کیفیت پایین، جزئیاتی رو که به طور بالقوه میتونن باعث حواسپرتی بشن حذف میکنن و فقط شامل تصاویر ساده، اشکال بلوک، و محتوا و متن ها و عنوان های ساختگی هستن.
وایرفریم های با وفاداری پایین برای شروع مکالمات، تصمیم گیری در مورد طرح ناوبری و نقشه برداری از جریان کاربر مفید هستند. به طور خلاصه، اگه ذینفعان یا مشتریانی دارید که تو جلسه حضور دارن و شما اواسط جلسه تصمیم می گیرید طرحی رو قلم بزنید، وایرفریمهای با کیفیت پایین ایدهآل هستن. این وایر فریم ها همچنین برای طراحانی که چندین مفهوم محصول دارن و می خوان به سرعت تصمیم بگیرن که باید در کدوم جهت حرکت کنن و ادامه بدن هم بسیار مفید هستن.
– وایر فریم های کیفیت متوسط
وایرفریم های با کیفیت متوسط، متداول ترین وایر فریم مورد استفاده از بین سه نوع ذکر شده هستن. این نوع وایرفریم ها نمایش دقیق تری از چیدمان طرح دارن. وایرفریم های کیفیت متوسط هنوز هم از استفاده از عوامل ایجاد حواس پرتی مثل تصاویر یا تایپوگرافی اجتناب می کنن، اما جزئیات بیشتری به اجزای خاص اختصاص داده می شه و ویژگی ها به وضوح از همدیگه متمایز می شن.
همچنین ممکنه از وزن متنهای مختلف برای جدا کردن سرفصلها و محتوای متن از هم استفاده بشه. اگرچه طرح هنوز هم سیاه و سفیده، اما طراحان میتونن از سایههای مختلف رنگ خاکستری برای نشون دادن برجسته بودن بصری عناصر فردی استفاده کنن. اگرچه وایرفریم های کیفیت متوسط در مراحل اولیه طراحی محصول هم به کار گرفته می شن، اما معمولاً با استفاده از ابزارهای وایرفریم دیجیتالی مثل Sketch یا Balsamiq ایجاد میشن.
– وایرفریم های با کیفیت بالا
در نهایت، وایرفریمهای با کیفیت بالا دارای طرحبندیهای خاص پیکسلی هستن. یک وایرفریم با کیفیت پایین ممکنه شامل پرکنندههای متنی شبه لاتین و کادرهای خاکستری باشه که با X برای نشون دادن جای قرار گرفتن تصویر پر شدن. اما یک وایرفریم با کیفیت بالا می تونه شامل تصاویر برجسته واقعی و محتوای نوشتاری مرتبط باشه.
این جزئیات افزوده، Wireframeهای با کیفیت بالا رو برای کاوش و مستندسازی مفاهیم پیچیده مثل سیستم های منو یا نقشه های تعاملی ایده آل میکنه.
از وایرفریم های با کیفیت بالا تو مراحل آخر چرخه طراحی محصول استفاده می شه.
وایرفریم شامل چه بخش هایی میشود؟
همونطور که قبلاً اشاره شد، تعداد ویژگی ها و عناصری که تو یک وایرفریم گنجونده شده تا حد زیادی به این بستگی داره که وایرفریم با کیفیت بالا باشه یا متوسط و یا پایین. با این حال، عناصری که معمولاً تو همه وایرفریمها پیدا میشن عبارتند از لوگوها، فیلدهای جستجو، سرصفحهها، دکمههای اشتراکگذاری و متن شبه لاتین (Lorem Ipsum).
وایرفریم های با کیفیت بالا همچنین ممکنه شامل سیستمهای ناوبری، اطلاعات تماس و پاورقی هم باشن. تایپوگرافی و تصاویر نباید بخشی از وایرفریم های با کیفیت پایین یا متوسط باشن – اما طراحان اغلب با اندازه متن بازی می کنن تا سلسله مراتب اطلاعات رو نشون بدن یا یک هدر رو مشخص کنن.
وایرفریمها بهطور سنتی به صورت سیاه و سفید ایجاد میشن، بنابراین طراحان اغلب با سایهزنی بازی میکنن – از سایههای روشنتر خاکستری برای نشون دادن رنگهای روشن و از سایههای تیرهتر برای نمایش رنگهای پررنگتر استفاده میکنن. تو وایرفریمهای با کیفیت بالا، طراحان ممکنه گاه به گاه رنگ ها رو هم وارد کنن. مثلا قرمز برای نشون دادن هشدار یا پیام خطا یا آبی تیره برای نشون دادن یک پیوند فعال.
وایرفریمها دو بعدی هستن. به همین دلیل مهمه که در نظر داشته باشید که با نمایش ویژگیهای تعاملی مثل منوهای کشویی، حالتهای شناور یا آکاردئونی که عملکرد نمایش و پنهان رو اجرا میکنن، به خوبی عمل نمیکنن.
برای مطالعه بیشتر میتوانید مقاله “روانشناسی رنگ در بازاریابی و برندسازی” را مطالعه کنید.
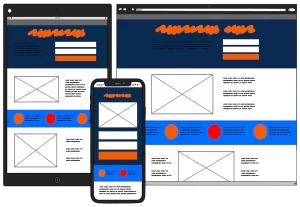
وایرفریم های وب سایت در مقابل وایرفریم های موبایل
وقتی به وایرفریم ها فکر میکنیم، اغلب ذهن مون به وایرفریم های وب سایت دسکتاپ معطوف میشه. اما وایرفریم های موبایل هم نیازمند ملاحظات خاصی هستن. بنابراین تفاوت های اصلی بین این دو یعنی وایر فریم های وب سایت و وایرفریم های موبایلی چیه؟
1- اندازه
با توجه به تفاوت اندازه بین برنامههای تلفن همراه و وب سایتهای دسکتاپ، طرح بندی ها باید با دقت بالا مورد بررسی قرار بگیرن. به عنوان مثال، به دلیل عرض صفحه تو یک وب سایت دسکتاپ، وایرفریم وب سایت شما ممکنه دارای طرحی باشه که تو چندین ستون پخش میشه.
اما تو یک برنامه تلفن همراه، تعداد ستونها معمولاً حداکثر به یک یا دو ستون محدود میشه. تو چنین شرایطی شما باید تصمیم بگیرید که آیا کابرها یک اسکرول بسیار طولانی رو ببینن یا اینکه میخواید تعداد المان ها و کاراکترهای موجود تو هر صفحه رو کاهش بدید تا محتوا در ادمه نمایش داده بشه.
2- رفتار
دومین تفاوت اصلی، رفتار اپلیکیشن موبایل یا وب سایته. تو یک وب سایت، کاربر از ماوس یا پد لمسی برای پیمایش صفحه استفاده میکنه. کاربر همچنین میتونه روی برخی ویژگیها کلیک کنه تا اطلاعات بیشتری نمایش داده بشه، یا حتی روی برخی از تعاملات حرکت کنه تا منوها نمایش داده بشن.
اما تو یک برنامه تلفن همراه، کاربران برای باز کردن یک ویژگی باید روی صفحه ضربه بزنن. بنابراین هنگام وایرفریم برای برنامه های تلفن همراه، باید با دقت بیشتری به این مسئله توجه کنید که چطور کاربران تون رو تشویق میکنید تا برای رسیدن به یک هدف خاص، روی یک دکمه مشخص ضربه بزنن.
3- تعامل
نحوه تعامل کاربران با برنامههای تلفن همراه با نحوه تعامل اونها تو دسکتاپ بسیار متفاوته. برنامه موبایلی ممکنه محتوا و داده ها رو از اینترنت به روشی مشابه یک وب سایت استخراج کنه، اما بسیاری از برنامه ها همچنین به کاربر این امکان رو می دن که محتوا رو برای استفاده آفلاین دانلود کنه. این “حالت های آفلاین” مخصوص برنامه های تلفن همراه باید تو وایرفریم شما منعکس بشن.
با نرم افزار CRM دانا، مطابق با استاندارد های سال 2025 بفروشید.
برای ایجاد وایرفریم از چه ابزارهایی استفاده میشه؟
تو چشم انداز پر تکنولوژی امروزی، طراحان تعداد بی شماری از ابزارها و برنامههای وایرفریمینگ پیشرفته رو در دسترس دارن. اجزای داخلی رابط کاربری، مثل المانهای فرم، حالتهای دکمه و ناوبری به طراحان این امکان رو میدن که از تصمیمات طراحی از پیش ساخته شده استفاده کنن و در کسری از زمان وایرفریم بسازن.
یکی از شناختهشدهترین ابزارهای وایرفریمینگ موجود، Sketch هست. این ابزار از ترکیبی از بوردهای هنری و اشکال طراحی وکتور استفاده میکنه و به طراحان این امکان رو میده تا به راحتی وایر فریم ها رو روی بوم مبتنی بر پیکسل ایجاد کنن. Sketch همچنین دارای یک ویژگی Symbols هست که با استفاده از اون می تونید پس از ایجاد عناصر UI دوباره ازشون استفاده کنید.
به چیزی حرفهایتر از یک وایرفریم کاغذی نیاز دارید، اما خیلی هم نمی خواید مته به خشخاش بگذارید؟ می تونید ابزار Balsamiq رو انتخاب کنید که به همون اندازه محبوبیت داره. ابزاری که به طراحان امکان می ده به جای کیفیت زیبایی شناختی، روی چیدمان، طراحی تعامل بصری و معماری اطلاعات اولیه تمرکز کنن.
مراحل ایجاد یک وایر فریم موفق
1. تحقیق کنید
به خاطر داشته باشید: طراحی UX یک فرآینده و وایرفریمینگ اولین گام تو این فرآیند نیست. قبل از اینکه حتی به برداشتن خودکار و کاغذ فکر کنید، باید دو مرحله اول رو طی کرده باشید. یعنی درک مخاطبان تون از طریق تحقیقات کاربر، ایجاد پرسوناهای مشتری و تعریف موارد استفاده، و سپس تکمیل این موضوع با تحقیقات بیشتر در مورد رقبا و صنعت. به این معنی که خطوط تولید مشابه خودتون رو تجزیه و تحلیل کنید، روندهای رایج UX و بهروش ها رو بررسی کنید، و البته، دستورالعمل های طراحی داخلی خودتون رو هم مرور کنید.
2. نتایج تحقیق رو برای استفاده به عنوان مرجع آماده کنید
میتونید تصور کنید که این مراحل مختلف چقدر داده های کمی و کیفی تولید خواهند کرد. خوب، این چیزیه که باید هنگام ترسیم وایرفریمهای خودتون در نظر داشته باشید. ممکنه تو حفظ و به یاد آوردن همه این داده ها به مشکل بر بخورید، بنابراین توصیه میکنیم یک برگه تقلب تهیه کنید. این برگه میتونه شامل اهداف کسب و کار و کاربر، پرسونا ها، موارد استفاده و شاید جالب ترین ویژگی هایی که تو تحقیقات رقیب به طور تصادفی باهاشون برخورد کردید باشه. چند مورد نقل قول انتخابی از مخاطبان شما هم ممکنه به حفظ تمرکز و توجه روی تجربه کاربر تو مراحل طراحی کمک کنه.
3. مطمئن شید که جریان کاربر رو ترسیم کردید
اگه تصوری از تعداد صفحاتی که باید تولید کنید و جریانی که انتظار دارید کاربر دنبال کنه، نداشته باشید، وایرفریمینگ شما خیلی زود به هم میریزه. داشتن یک شناخت کاملاً دقیق از اینکه کاربران شما از کجا میان (مثلاً از کدوم کانال بازاریابی) و اینکه شما در نهایت نیاز دارید کجا باشن بسیار مهمه.
معماری اطلاعات خوب تضمین میکنه که کاربران شما خودکفا باشن. به این ترتیب تیکت های کمتری به نرم افزار پشتیبانی مشتری شما برای سوال پرسیدن در مورد چگونگی انجام برخی کارهای ساده ارسال میشه، سطوح پایینتری از ناامیدی کاربر و در نهایت رضایت و اعتماد بیشتری ایجاد می شه و با استفاده از یک نرم افزار مدیریت ارتباط با مشتری پیشرفته مانند نرم افزار سی ار ام دانا میتونید سرنخ های فروش رو با موفقیت پیگیری کنید. این اتفاق به احتمال زیاد به معنای درآمد بیشتر و مدیران خوشحال تره.
4. پیش نویسی کنید، نقاشی نکنید
خوب، حالا تو مرحله چهار هستیم و بالاخره میتونید شروع به استفاده از قلم و کاغذ کنید. ممکنه به نظرتون یک کم طولانی شده باشه، اما مراحل قبلی برای داشتن یک وایرفریمینگ موفق بسیار مهم بودن.
به یاد داشته باشید: شما ویژگی ها و قالب ها رو ترسیم و مشخص می کنید. بنابراین نیازی به تصویرسازی با جزئیات نیست. هیچ چیز بدتر از یک تکه کاغذ خالی نیست، بنابراین باید ایده های خودتون رو به صورت پیش فرض روی کاغذ بیارید – انجام این کار برای مرحله سوم ضروریه. به زیبایی شناسی فکر نکنید، به رنگ ها فکر نکنید – طراح رابط کاربری به این مسائل خواهد پرداخت. و اگه شما تنها طراح استارتاپ نوپای خودتون هستید هم میتونید بعداً روی این موارد تمرکز کنید و انجام شون بدید.
یک خودکار خوب و روان یا یه مارکر میتونه ابزار مفیدی برای این مرحله از وایرفریم باشه. چرا؟ چون از اینکه خودتون رو تو جزئیات غرق کنید جلوگیری میکنه. به این ترتیب شما فقط روی ترسیم بلوک های کاربردی که اسکلت طراحی شما رو تشکیل می دن تمرکز خواهید کرد. در حین طراحی این سوالات رو از خودتون بپرسید:
- چطور میتونید محتوا رو برای حمایت از اهداف کاربران تون سازماندهی کنید؟
- کدوم اطلاعات باید برجسته تر باشن؟ پیام اصلی شما کجا باید قرار بگیره؟ کاربر هنگام ورود به صفحه ابتدا باید چه چیزی رو ببینه؟
- کاربر انتظار داره تو قسمتهای خاصی از صفحه چه چیزی رو ببینه؟
- کاربر برای انجام اقدامات مورد نظر به کدوم دکمه ها یا نقاط لمسی نیاز داره؟
بعد از اینکه چند نسخه از اولین صفحه نمایش تون ایجاد کردید، می تونید با یک طراح یا مدیر محصول همکار، وایرفریمینگ مشترک انجام بدید. این یعنی چی؟ سادست. وایر فریم های خودتون رو از روی کاغذ به روی وایت بورد انتقال بدید و باهاشون بازی کنید. از خودتون و از همدیگه بپرسید؛ “آیا داریم چیز قابل استفاده ای میسازیم که نیازهای مخاطبان مون رو برآورده می کنه؟”
5. مقداری جزئیات اضافه کرده و تست کنید
حالا شما یک جریان و صفحات نمایش دارید، و ایده های خودتون رو به تایید برخی از همکاران تون رسوندید. گام بعدی اضافه کردن برخی جزئیات اطلاعاتی برای آماده سازی وایرفریم شما برای ارتقا به حالت نمونه اولیه است. جزئیات رو به روشی که به طور طبیعی یک صفحه نمایش یا صفحه کتاب رو پردازش می کنید اضافه کنید: از بالا به پایین و از راست به چپ. به یاد داشته باشید: وایرفریم شما اسکلت سایت شماست. شما هنوز عضله که همون محتوا و کپی هستن رو اضافه نمی کنید. به موارد زیر توجه کنید:
- قراردادهای استفاده، مانند قرار دادن منو در بالا در کنار لوگوی خودتون، داشتن کادر جستجو در بالا سمت چپ و غیره
- عبارات ساده و واضح برای مشخص کردن فراخوانها
- عناصر اعتمادساز: برای ایجاد اعتماد تو مشتریان تون به چه چیزهایی نیاز دارید و بهترین مکان برای قرار دادن این عناصر کجاست؟
- توضیحات برای نشون دادن هر گونه عملکردی که می تونه تو نمونه اولیه گنجونده بشه
بعد از اینکه همه این کارها رو انجام دادید، برای اولین آزمایش های کاربری خودتون آماده اید. تو این مرحله، کاربران شما ممکنه همکاران تون باشن. در واقع، یکی از مزایای به کار گیری وایرفریم های ساده اینه که به عنوان یک زبان مشترک بین طراحان، سهام داران و توسعهدهندگان وب و اپلیکیشن عمل میکنن. میتونید از ابزارهایی مثل UsabilityHub برای تست صفحههای آزمایشی و جمعآوری بازخورد کیفی و Prott برای آزمایش و بررسی جریان اصلی کاربر استفاده کنید.
6. شروع به تبدیل وایرفریم ها به نمونه های اولیه کنید
بعد از اینکه بازخوردهای دریافتی رو مستند کردید و بر اساس اون ها عمل کردید، می تونید شروع به توسعه نمونه های اولیه با کیفیت بالا کنید. ابزارهای زیادی برای انجام این کار وجود داره، از Proto.io گرفته تا Adobe XD و Framer. اما معروفترین اون ها Sketch هست. پس از اینکه وایرفریمهای خودتون رو تو Sketch توسعه دادید، میتونید اون ها رو به ابزار نمونهسازی پیشرو در صنعت یعنی InVision وارد کنید و صفحات خودتون رو برای دور دوم آزمایش کاربر با کیفیت بالا به هم متصل کنید. تو این مرحله است که ما دیگه مطمئناً از وایرفریمینگ به نمونه سازی اولیه گذر کردیم.
مراحل کار رو تو سه اصل کلیدی که باید هنگام تولید وایرفریم خودتون به خاطر داشته باشید، خلاصه می کنیم.
شما کمتر از 3 دقیقه تا افزایش 40 درصدی فروش فاصله دارید
چطور یک وایرفریم خوب بسازید: سه اصل کلیدی
هنگام ساخت وایرفریم نکات زیر باید سرلوحه ذهن شما باشن:
1. وضوح
وایرفریم شما باید به سؤالاتی از این قبیل پاسخ بده: هدف این صفحه از سایت چیه؟ کاربر چه کاری می تونه اینجا انجام بده؟ و اینکه آیا این صفحه نیازهای کاربر رو برآورده می کنه یا خیر. وایرفریم شما به شما برای تجسم طرح صفحه سایت تون و اطمینان از پاسخگویی به مهم ترین سوالات کاربر و دستیابی به اهداف بدون توجه به ملاحظات زیبایی شناختی کمک میکنه.
2. اعتماد
سهولت پیمایش سایت شما و فراخوان های واضح، اعتماد کاربر به برند شما رو افزایش می دن. در صورتی که صفحه سایت شما غیرقابل پیش بینی باشه، یا دارای دکمه ها یا جعبه هایی در مکان های غیرمنتظره باشه، اعتماد کاربر به برند شما کاهش پیدا میکنه. بسیاری از این اطلاعات رو میشه تو مرحله وایرفریمینگ سازماندهی کرد.
با استفاده از فرآیندهای ناوبری آشنا و قرار دادن دکمهها تو موقعیتهای رایج، اعتماد کاربر افزایش پیدا میکنه – این همه ظرافت قبل از اینکه شما حتی به رنگها و سبکها فکر کرده باشید.
3. سادگی
اطلاعات، کپی یا لینک های بیش از حد، می تونن حواس کاربر رو پرت کنن و روی توانایی کاربران شما برای دستیابی به اهداف شون تأثیر منفی بگذارن. کاربران شما باید بتونن راه خودشون رو تو سایت شما با کمترین زحمت پیدا کنن و به راحتی به عناصری که به مهمترین اهدافشون تو یک زمینه معین ختم می شن دسترسی داشته باشن.
وایرفریم شما باید راهنمای بصری چارچوب سایت شما و نحوه هدایت اون باشه. جذابیت تو این مرحله مورد توجه نیست. ابتدا باید تصمیم بگیرید محصول یا خدمات شما برای چه کسانی مفیده. سپس می تونید اطلاعاتی که این افراد به دنبالش هستن رو به روشی شهودی و طبیعی که نه تنها براشون به عنوان کاربران این نوع خدمات آشناست، بلکه اون ها رو راهنمایی هم می کنه در اختیارشون قرار بدید. با ارائه اطلاعات تون به این روش، اهداف تجاری سایت تون رو با نیازهای مشتری هماهنگ می کنید.
سخن پایانی
این بود همه آن چیزی که باید در مورد وایرفریم ها بدونید. وایر فریم ها به شما این امکان رو میدن که در مورد چیدمان و پیمایش صفحات کلیدی محصول، تأیید حیاتی کاربران، مشتریان و ذینفعان رو دریافت کنید.
با در اختیار داشتن این تأییدیه، میتونید با این اطمینان که در حال طراحی چیزی هستید که مشتریان و کاربران شما اون رو دوست دارن، همچنان به جلو حرکت کنید. اما پاداش شما برای انجام این کار و استفاده از وایرفریم ها چیه؟ وایر فریم ها با مشخص کردن مسیر صحیح تو کوتاه ترین زمان ممکن و به شکل کاملا بصری، در درازمدت انبوهی از زمان و پول رو برای شما ذخیره میکنن!
سوالات متداول
وایرفریم چیه؟
به طور اختصار و به زبان ساده، وایرفریم یک طرح کلی دوبعدی از یک صفحه وب یا برنامه است.
هدف از وایرفریمینگ چیست؟
وایرفریمینگ یک راه بسیار خوب برای طراحان برای سنجش نحوه تعامل کاربر با رابط کاربریه.
از چه ابزارهایی برای ایجاد وایرفریم استفاده میشه؟
شناختهشدهترین ابزار وایرفریمینگ موجود، Sketch هست. همچنین می تونید از ابزار Balsamiq هم استفاده کنید.